I have been using LESS for awhile but there seemed to be more happening with SASS so I thought that I would give it a go.
 I started with Sass and Compass in Action from Manning Publications (http://www.manning.com/netherland/) which is a good introduction, through to covering advanced topics.
I started with Sass and Compass in Action from Manning Publications (http://www.manning.com/netherland/) which is a good introduction, through to covering advanced topics.
I installed Ruby and SASS/Compass using the instructions in http://wirelesswombat.com/2012/06/17/automatically-compling-sass-compass-in-eclipse-zend-studio/.
Adding a Project Builder (see http://www.crazed.org.uk/2012/04/integrating-compass-into-eclipse/) made automatic compilation easy as the builder runs whenever the SASS source is saved.
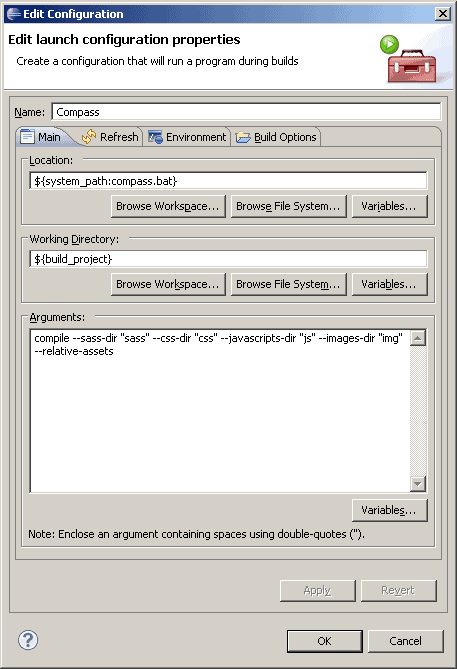
One issue was that Compass uses absolute paths for my images and I needed  relative paths (see http://stackoverflow.com/questions/10769179/compass-throwing-in-forward-slash-in-front-of-images-when-making-sprites). Adding –relative-assets to my configuration properties in step 5 corrected this.
relative paths (see http://stackoverflow.com/questions/10769179/compass-throwing-in-forward-slash-in-front-of-images-when-making-sprites). Adding –relative-assets to my configuration properties in step 5 corrected this.
compile --sass-dir "sass" --css-dir "css" --javascripts-dir "js" --images-dir "img" --relative-assets
Click the image to see full size
This just left syntax highlighting, so I added the Aptana Studio Plugin to Eclipse using the update site http://download.aptana.com/studio3/plugin/install
One of the really neat features of Compass is the way it can automate spriting for you. (see http://compass-style.org/help/tutorials/spriting/).
This means you can write code like
/* Create sprite using SASS */
/* http://compass-style.org/help/tutorials/spriting/ */
@import "icons/*.png";
@mixin sprite_css($name) {
@include icons-sprite($name);
height: icons-sprite-height($name);
width: icons-sprite-width($name);
}
#menu-about {
@include sprite_css(Button-About-Normal);
}
Which will generate CSS like
/* Create sprite using SASS */
/* http://compass-style.org/help/tutorials/spriting/ */
/* line 114, icons/*.png */
.icons-sprite, #menu-about, #menu-about:hover, #menu-menu, #menu-menu:hover, #menu-gallery, #menu-gallery:hover, #menu-locale, #menu-locale:hover {
background: url('../img/icons-sc216b656e3.png') no-repeat;
}
/* line 133, ../sass/CSS-menu-sprites.scss */
#menu-about {
background-position: 0 -168px;
height: 28px;
width: 100px;
}
Magic!

